We spent the last few months building a bunch of cool HR tech and messaging apps, like Cooleaf or Guild. The process required top-notch software design to make the app attractive and easy to use but the key part was also ensuring proper communication of the value proposition to the world.
So I'd like to share our experiences in that matter. What good UX/UI design practices are worth following? What's best to avoid and how? Let's break the process down and take a closer look at what's important while creating communication around your HR software. I've analyzed a few examples of product companies that do it the right way.

Don’t Hide Your Features
On about 30% of the websites related to HR software, I found... Wait. I didn't find the most important thing that a well-designed product site should have—a well-designed description of its key features. Don't get me wrong, I get it—most marketing guidelines suggest having a separate subpage for the sake of a good SEO score, with more than 1500 characters per specific feature description. But it’s good UX design practice to add a section with a few lines attached to a screenshot of your app on the homepage, so try to squeeze it in there.
This way, you’ll be able to quickly tell the users about the product functions, so they won’t have to waste time clicking 3-4 times to find the correct subpage. Even worse, hiding the subpage in a hamburger menu and adding dropdown lists to choose from may lead to users having to click up to as many as 5 times to find the “features” section. And that, in turn, may lead them to decide to leave the page altogether.
Also, be careful with pop-ups. They are an additional, unneeded distraction, even if they hold a special offer for the user.
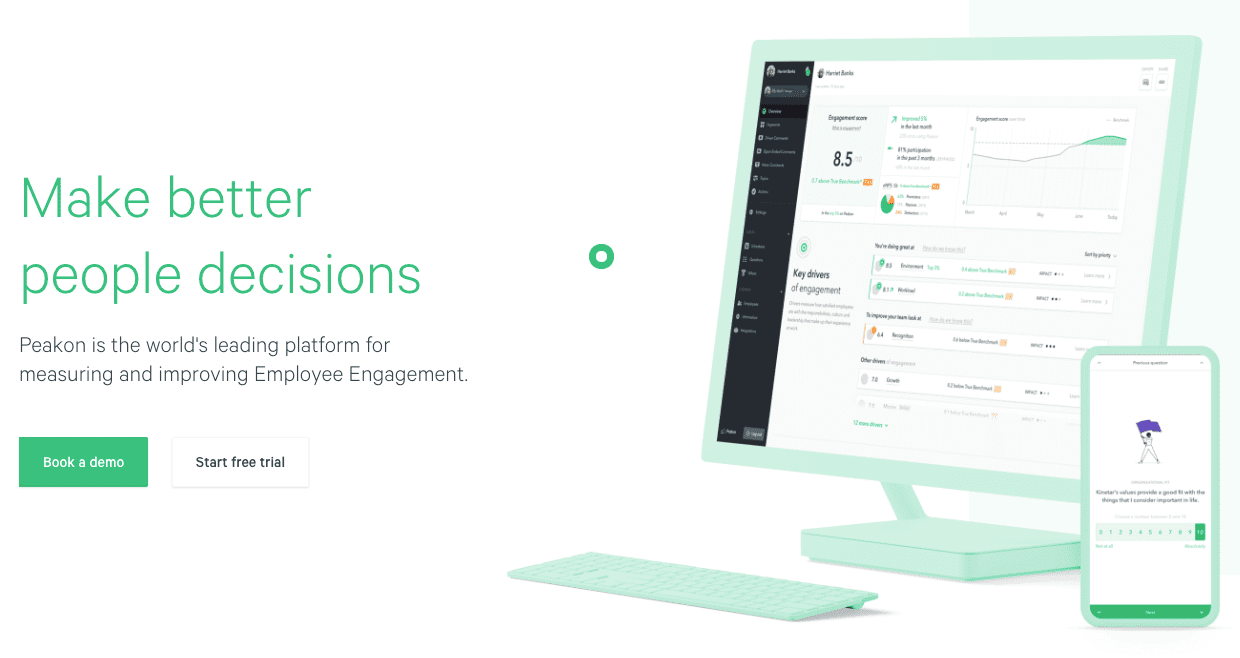
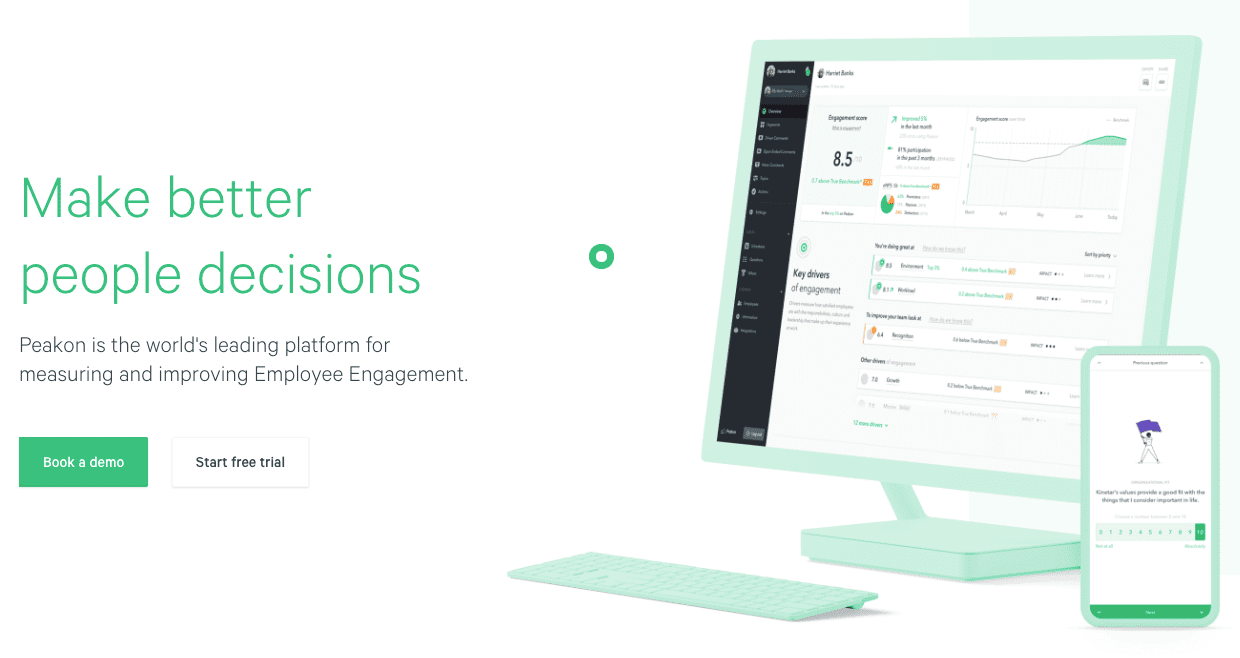
Look at how Peakon handled that—right after the social proof section, you’re presented with the three key functionalities of the Peakon CRM suite: Manager Priorities, Advanced Segmentation, and Real-time Dashboards. Each is then explained in detail in dedicated sections below. You'll basically become an expert after reading just the homepage.

Peakon homepage - features section. Source: https://peakon.com/
OK, you got my attention, *click*.
Hey, wait a minute…
Ready to Buy the App Now?
If there’s one flaw in the Peakon's website design, it’s the absence of a sticky/fixed navigation bar.
See, I was hooked as a potential customer after seeing the second section, which explained the product features. But there was no button nearby that would let me start using it or take it for a spin. There was one button right above the footer, "Book a demo," and one more in the navigation bar at the top of the page. But the website itself is quite long, so counting on users to scroll down is a little risky, to say the least. You can, naturally, test user behavior with scroll maps, but fixing that nav bar in place is always a foolproof solution.
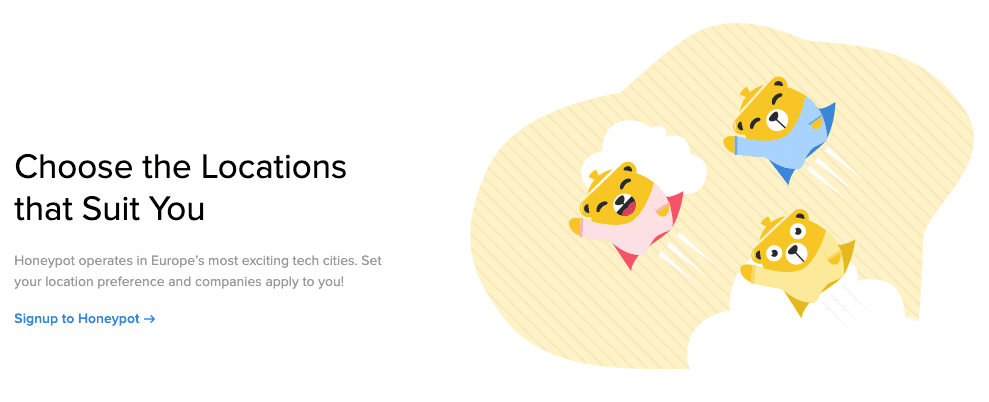
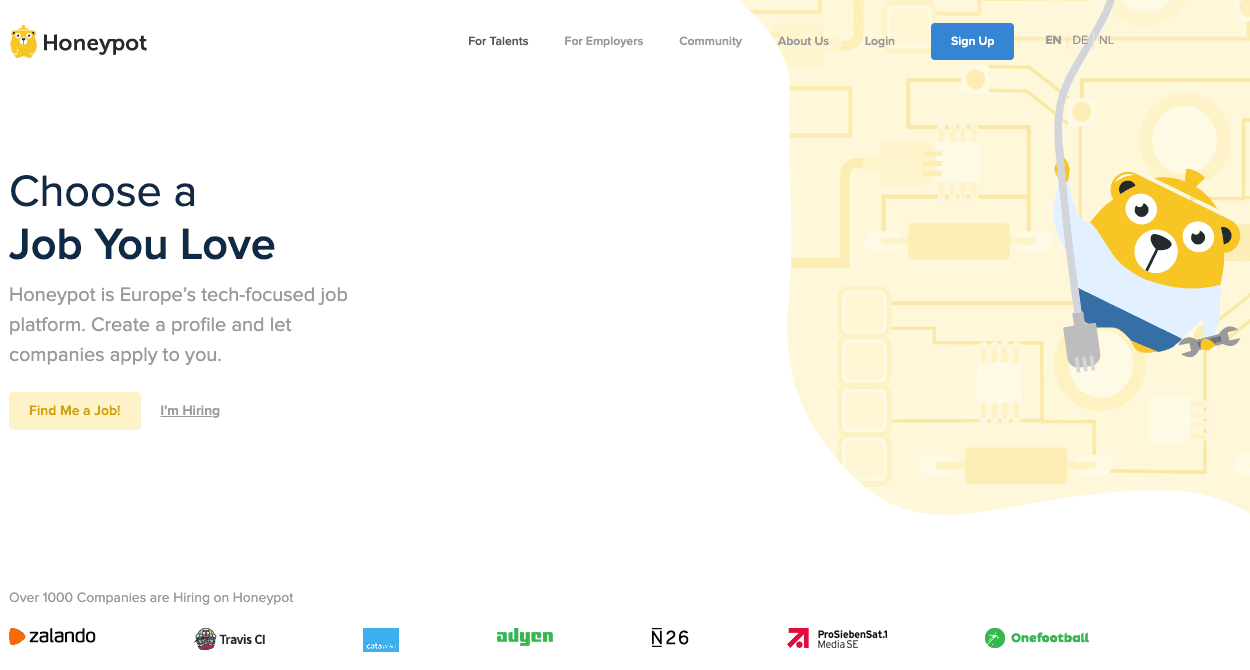
Honeypot also didn't make their navigation bar sticky, but instead introduced a little workaround—every section ends with a text link labeled "Signup to Honeypot." So, no need for scrolling past two thousand pixels to actually sign up.

Why So Complicated?
One of the most popular HR ERPs, Workday, is a really special example. Using the site feels like digging for some forgotten treasure. The unique design of this app is missing any sensible buttons and/or CTAs in the header, and generally above the fold, so there’s no quick signup pathway that users could benefit from.
 Workday homepage - above the fold. Source: Workday
Workday homepage - above the fold. Source: Workday
Instead, you find a mysterious "Why Switch to Workday" button, which redirects you to... a page with another button, “Watch Quick Demo,” and a prominent “Play” button that indicates you should watch a little video after the click. But hey, here comes a rather complicated form with six separate inputs you need to deal with first. OK, the potential lead is created, and I can finally watch the demo and then contact sales. But before any of that happens, Workday makes me redo the exact same form I just files out one step earlier. I'm done here.
This is a prime example of a bad UX pattern—communicating one thing, while actually doing something totally different.
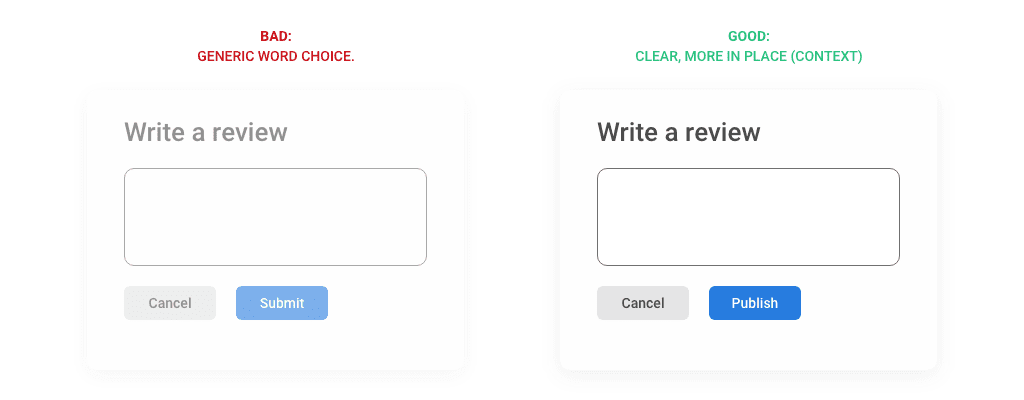
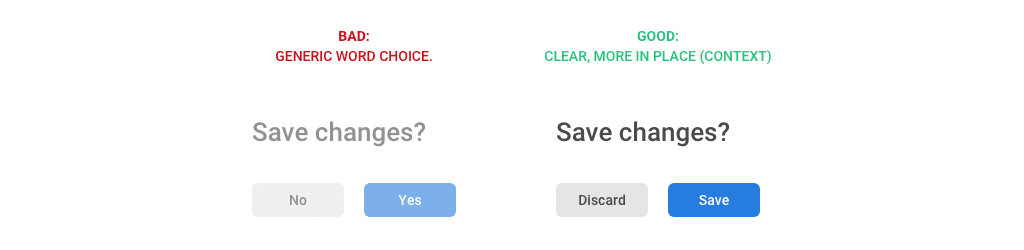
Remember to label your buttons correctly, having the whole user journey in mind. Here's a little graphic recapping my ideas and key pieces of advice regarding the CTAs.


The Power of One-Liners
The first thing that everyone sees and that can’t be unseen is the copywriting. I spent days browsing through tens if not hundreds of HR applications and, to be honest, I was quite surprised that Human Resources usually bring their A-game when it comes to their copy.
Catchy, prominent one-liners almost everywhere were spot on.
Peakon and Cooleaf managed to explain their core business in literally two lines, with a pinch of social proof below.

Peakon homepage. Source: Peakon
 Cooleaf Homepage, Source: Cooleaf
Cooleaf Homepage, Source: Cooleaf
CTAs and Other Buttons
This is where things get a little tricky. The majority of product/landing pages in the HR software industry use dull, overused calls to action, with a lot of "Sign up," "Read more," or (one of my favorites) "Get started." Started with what? To do what? Going with something like "Let’s go" would be much better—it’s still boring, but at least there’s an inkling of energy and meaning there.

Honeypot nailed a few rules of good UX-wise CTA design, which I'll talk about in detail later on. On their homepage, the choices a user has include: "Find me a job!" (for individuals currently on the market) and the simple, clean "I'm hiring" (for those looking for employees). Both are obvious, honest, and not misleading in any way. They’re not just another "Sign me up" vs. "Read more" type of choice that could end up boosting nothing but your landing page's bounce rate—and that’s something you definitely don’t want.

Honeypot homepage. Source: Honeypot
How to Avoid These Bad UX/UI Patterns and Design Choices
To start, let’s boil it all down into four basic steps:
- Do your research.
- Choose a few websites that had you looking for more info about the product you were searching for.
- Write down the best lines (one-liners, short descriptions, original CTAs, etc.).
- Write down user journey maps, keeping in mind the need to draw up the shortest journey possible, especially in the signup forms.
As I already mentioned, 37% of users leave your website due to bad design and UX (navigation included). So, be a good designer - work on your communication and user experience if you’re into HR software and seeking to convince your leads to become future customers.

Read more about Product Design and HR tech:
1. Designing HR Tech Software–UX &UI Insights and Tips [UPDATED 2022]
2. Cooleaf - a Leading Platform for Employee Engagement & Recognition

:quality(90))
:quality(90))