The State of Vue.js Report 2025 is now available! Case studies, key trends and community insights.
Table of Contents
Digital product design isn’t only about creating. The ecosystem surrounding the creation act is quite big and contains, e.g, researching existing websites and applications, as well as quality assurance of your app during the production.
This means you need a bit more tools than “view source” and “inspect”, although those are great, too. Some browser tools let you handle your daily work as a designer in a very smooth way, so you can save time and make faster progress with your work.

Let me show you eight essential browser extensions that our Design Team uses in our daily design work at Monterail. Although we work on many different browsers (Firefox, Opera, Vivaldi, etc.), we mainly use Chrome - that’s why I will focus on Chrome extensions. They are all free and pretty easy to use.
Color
1. ColorZilla
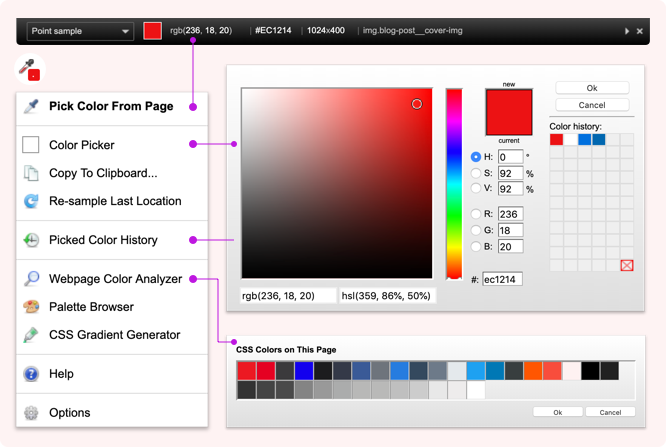
ColorZilla is a free Firefox and Chrome extension offering Advanced Eyedropper, Color Picker, Gradient Generator and other “colorful goodies” that allow you for color reading from any point in your browser, quick adjustment of this color and pasting it into another program.

Source: ColorZilla
As you can see in the left-hand menu, there is an abundance of options and we use only some of them, but like crazy. “Pick Color from Page” is, of course, the main one. Most importantly, after choosing a color, the hex value is automatically copied to clipboard. That’s super comfortable when you’re switching back and forth between the browser and your design tool.
If you want something more advanced than hex, you have other values in the “Color picker”. Interestingly, there are HSV and HSL values, too. And a history, which i super helpful.
Bonus: “Webpage Color Analyzer” is an option we hardly ever use, although it seems like an interesting feature.
Image capture
2. Awesome Screenshot
One more free Chrome extension. Unsurprisingly - used for screenshots.

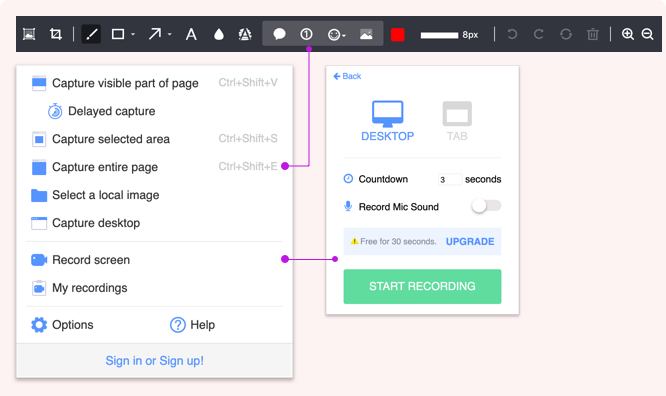
Source: Awesome Screenshot
We’ve been using Awesome Screenshot for years, mainly for the efficient “Capture entire page” option and some pretty neat annotating features. Yet, it’s been buggy recently and we are switching to “Full page screen capture”.
Other interesting functions include:
- “Record screen” option (30 seconds for free)
- “Select a local image” - allows you to annotate and share a local image (but probably a desktop annotating and sharing app like Monosnap or Stitch will work better)
- “Capture desktop” - we don’t often use this one, but it could prove helpful
If you work on Chrome, Awesome Screenshot can be a great solution for you.
3. Full Page Screen Capture
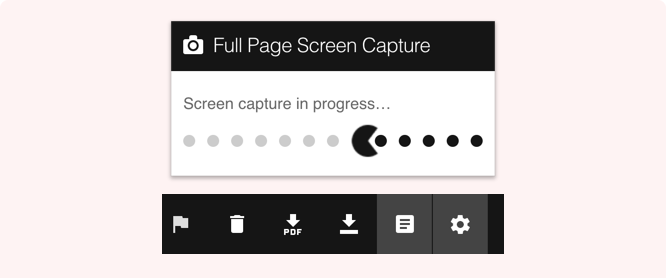
Dead simple and easy to use. Does one thing and does it well. No annotating, just capture and download. Works like a charm. We checked on a few websites how it compares with the Awesome Screenshot, and it works much better (especially with elements like sticky headers).

Source: Full Page Screen Capture
Typography
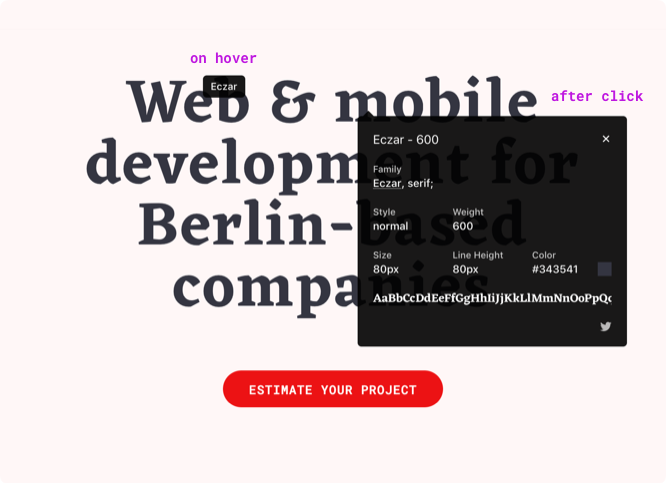
4. WhatFont
This one is a classic and we use it all the time (or used). If you want to quickly check a typeface on any website, WhatFont is a tool for you. You get the name of the font on hover, and you get all the additional information like: weight, family, style, size, line height and color on a click.

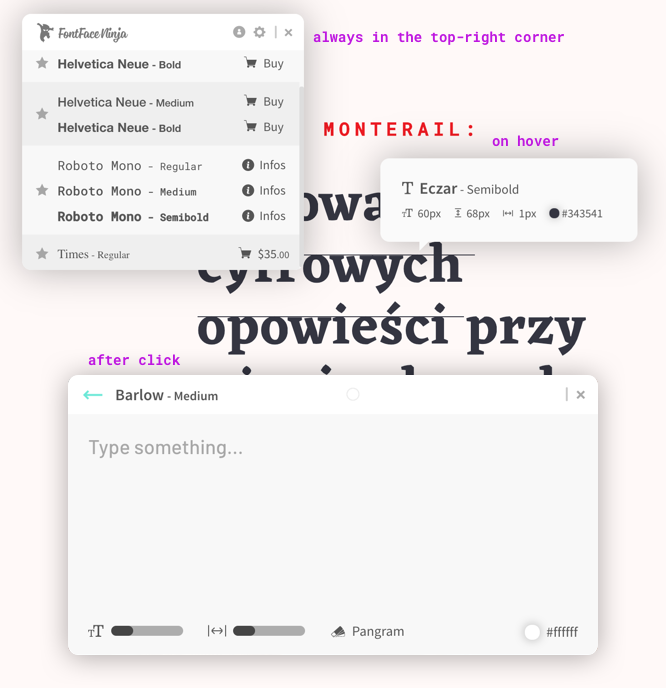
5. FontFace Ninja
The same as “WhatFont”, but slightly better. Quoting a designer that should get paid by FontFaceNinja for product placement: “an amazing tool to inspect fonts used on any website. What is so special in this tool is the fact that you can buy used, paid font with one single click, without the need to hustle around Google search results. And it offers a fast and really well executed preview of specific fonts in action.”
So, apart from getting all the necessary information on hover (from weight to color), you get a list of every font used on the website accompanied by a link to buy it and a box to test the font in action. Glorious.

6. Character Count
A very simple plugin. You just turn it on, and when you select a piece of text, a number appears in the top-right corner. That’s it. I use it to check the line length on different websites, without having to do a lot of copy-pasting.
Resolution
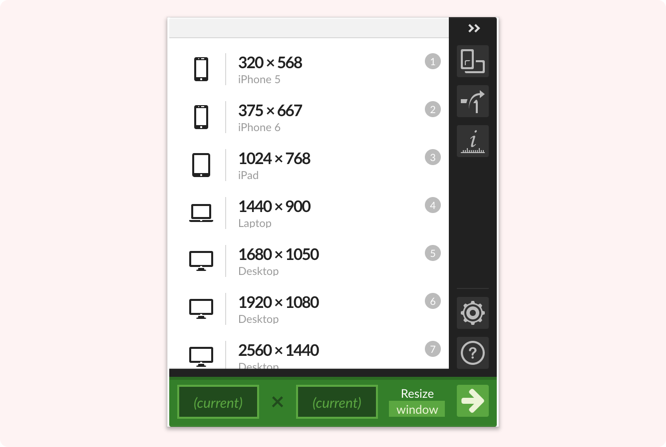
7. Window Resizer
A very important tool.
Designing for the web isn’t static anymore 😄😄 (I, myself, designed and coded a few websites using tables — those were the times). When checking staging of your website or application you want to check particular resolutions (that you probably designed it for) to have a comparison.
If you’re a heavy user of such a tool, there are few enjoyable features Window Resizer offers:
- switching “Window Resizer” into a popup, so it stays with you,
- changing the view from vertical to horizontal,
- adding other presets (and specify whether you want viewport or window, and a few other things),
- adding a small popup that shows in the bottom-right corner when you create a new window (and you can decide how long it stays there),
- specifying the visual style of the tool.

Source: Window Resizer
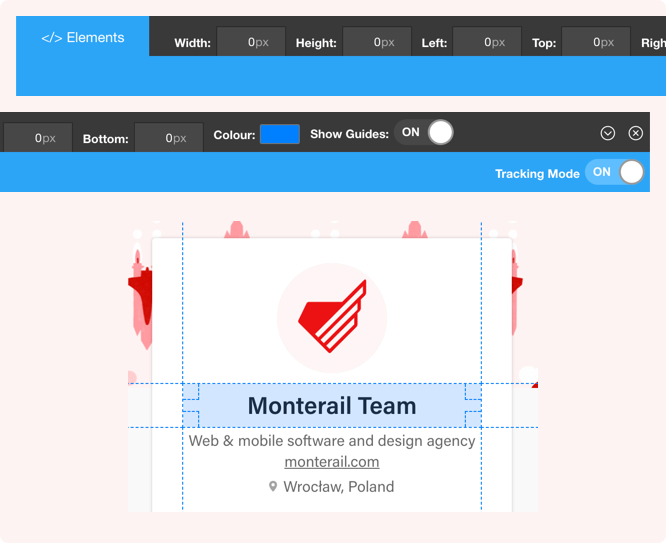
8. Page Ruler
A very helpful tool for analyzing existing websites. There are two modes: you can either measure anything by hand, or turn on “Tracking Mode” that’s hiding under the “</> Elements”. The tool won’t show you distances to other elements, but the dimensions of the element and absolute location (left, top, right, bottom), although I don’t find that too useful.

Bonus - Other Cool Tools for Designers
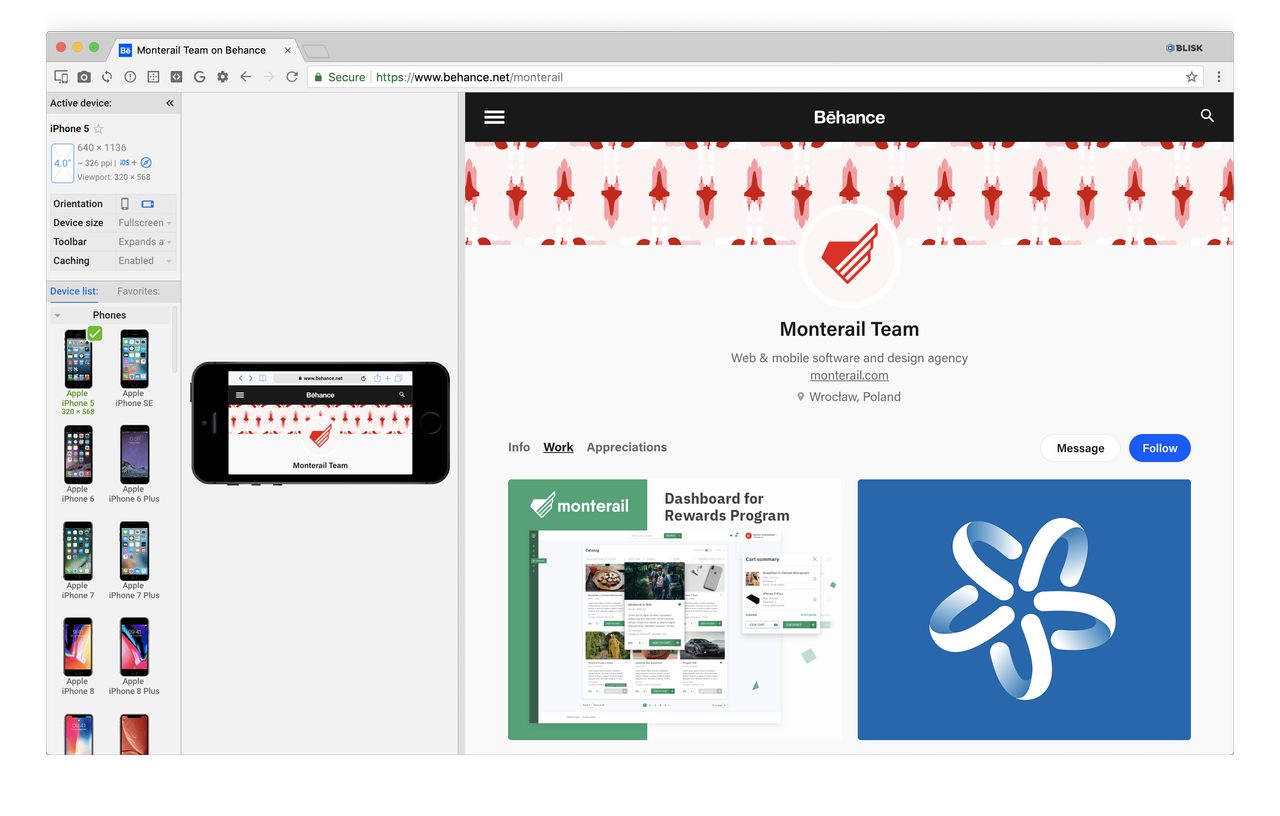
1. Blisk
I love Blisk. It’s not a browser plugin, but a "developer-oriented browser" allowing us to test our applications on myriad devices. The idea is simple: on the right it displays a website in the actual resolution, and on the left - the same website emulated as seen on another device that can be anything from a phone to a desktop screen (we start with mobile).

Source: Blisk
2. Toby
Not really a design-related browser plugin, but a very important one that we use extensively. This very cool tool allows us to organize tabs into collections and access them when opening a new tab. When you have tens of tools, projects, bookmarks, etc. and you ‘live’ in the browser, it’s good to have a way of organizing that ‘life’. Toby helps us do that. It has a very useful ‘collections’ feature and it’s quite easy to visually arrange everything you have. And most importantly, you can invite other people to your collections and boost your collaboration skills.
Source: YouTube
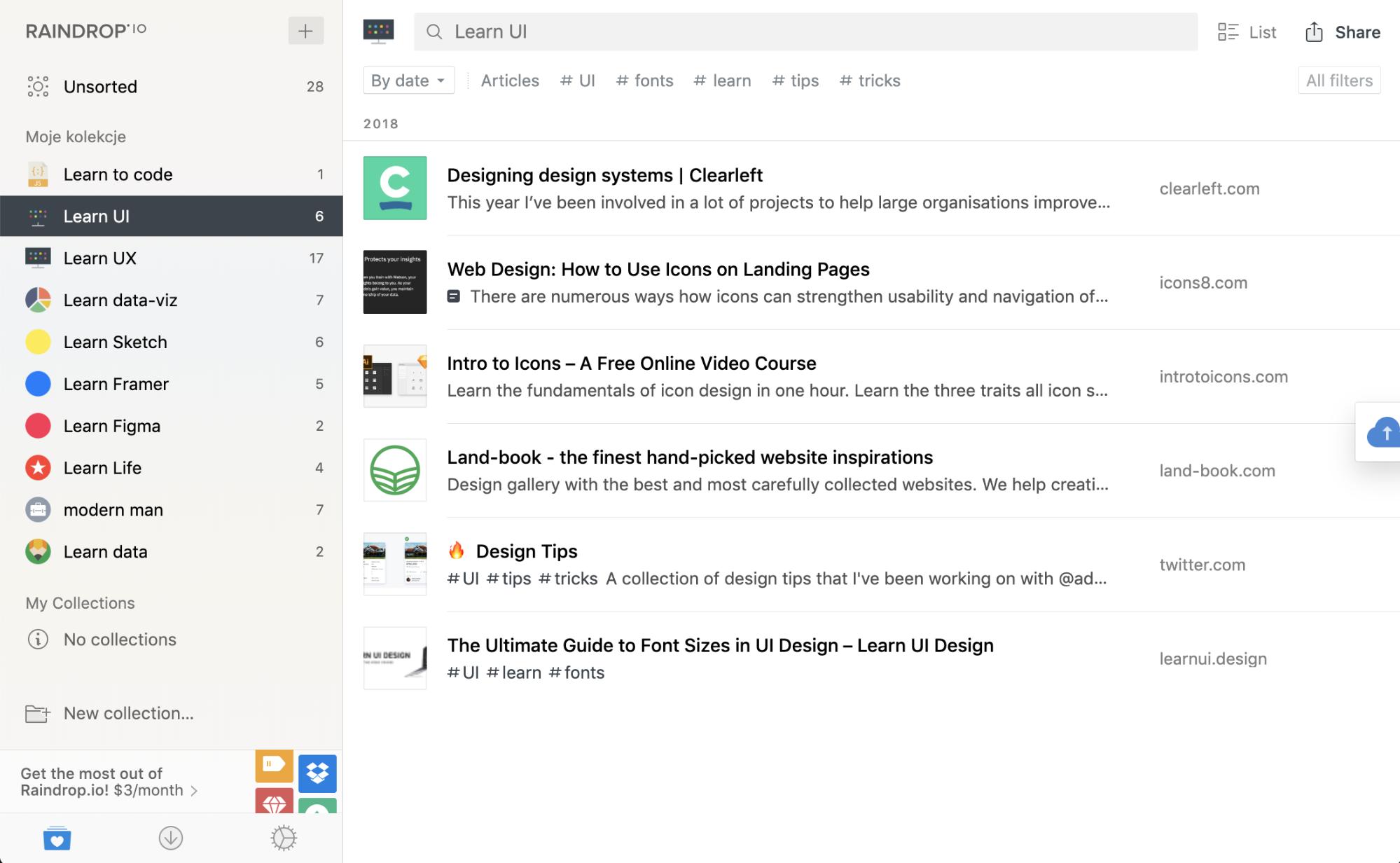
3. Raindrop save button
Similar to Toby, but a bit more old school ‘bookmark’ manager. It has ‘collections’ and sharing feature, but you have more power over tagging, displaying and managing your bookmarks. Must have if you have more bookmarks than you can possibly handle.

Source: Raindrop
Now that your browser is loaded with extensions to make design work easier on a day-to-day basis, test them out to see what time and efficiencies you're able to save.
What's your favorite browser plugin? Share with us in the comments below.

:quality(90))
:quality(90))